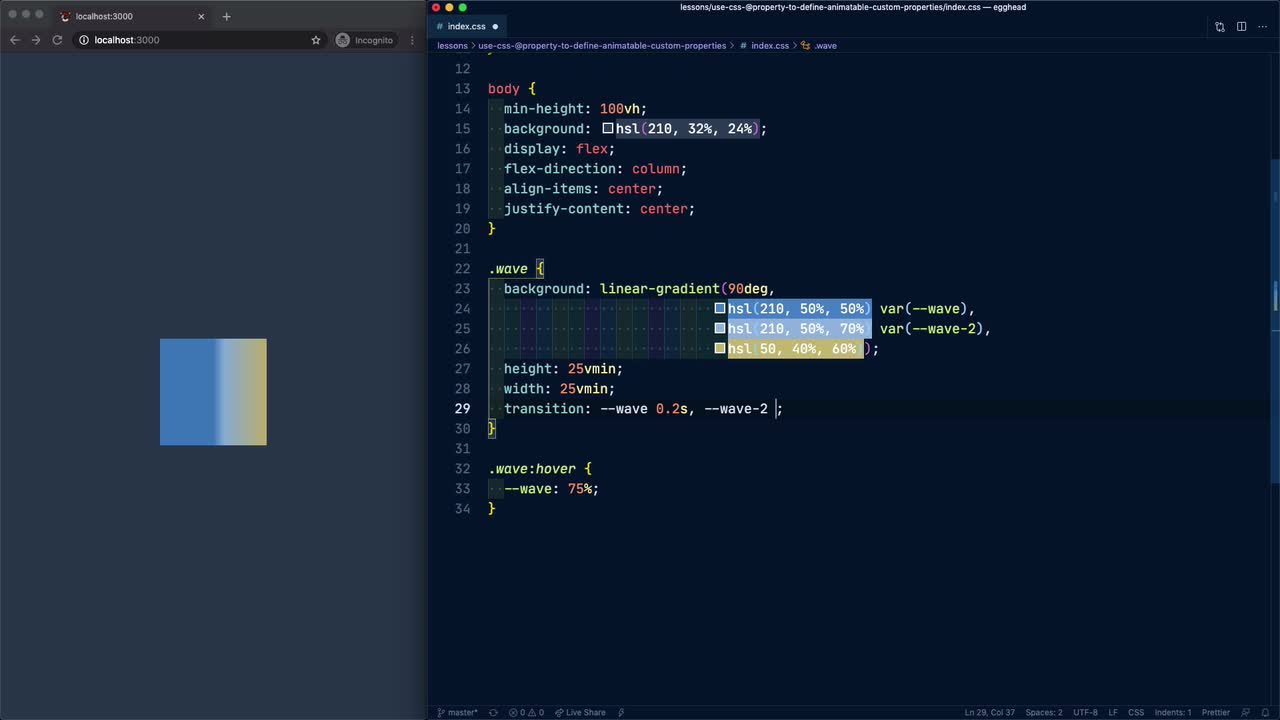
transition: width .2s linear;
Transform 1s linear transform 2s linear. It can be any CSS element like background height translateY translateX and so on.

Css Transition Property Geeksforgeeks
Wednesday February 2 2022 Edit Verify that for all values of s and t s s 2t 2s 3t t is a solution to the linear system x1 x2 x3 5x4 0 2x2 - x3 7x4 0 4x1 2x2 - 3x3 13x4 0.

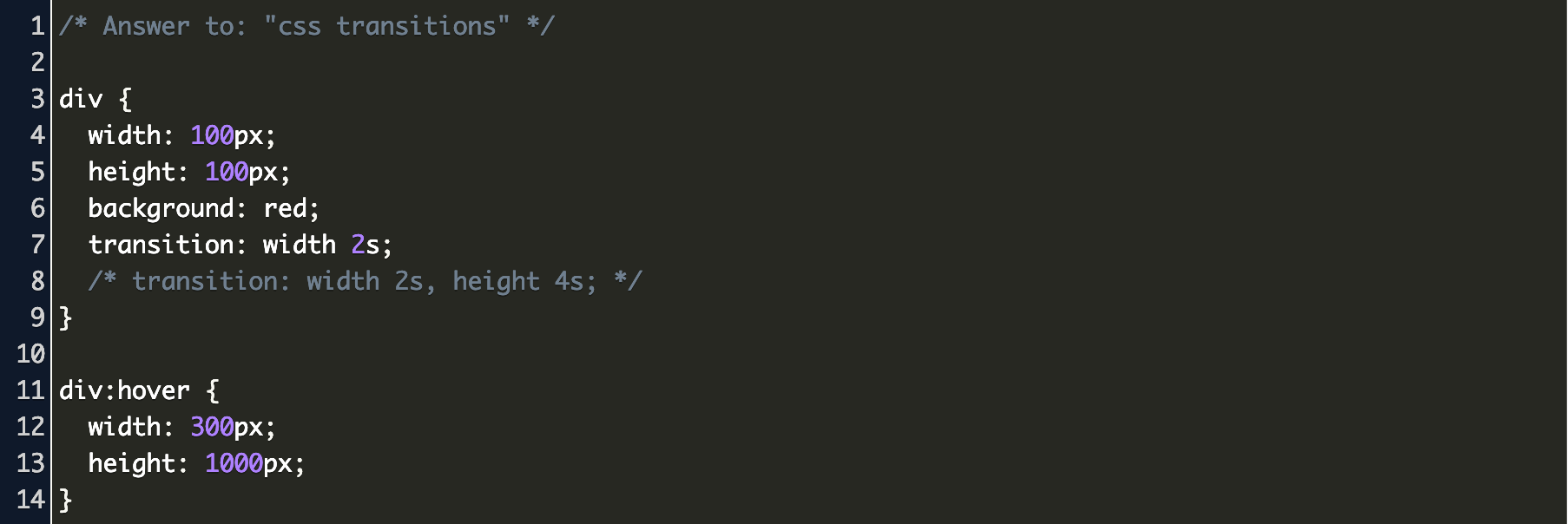
. Let us assume that the both the width and height will increase from a starting dimension of 100px to 300px code as in previous example. CSS Animations An animation allows an element gradually change from one style to another. Notice how it takes 1 second for the width to expand to 200px and 2 seconds for the height to expand to 400px.
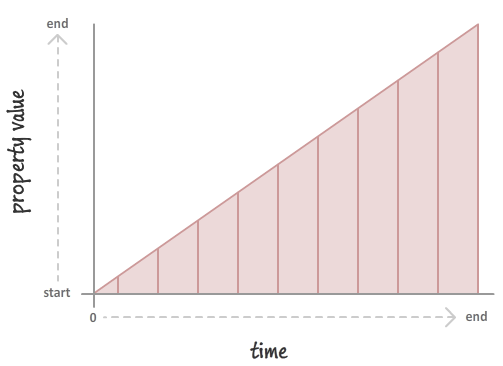
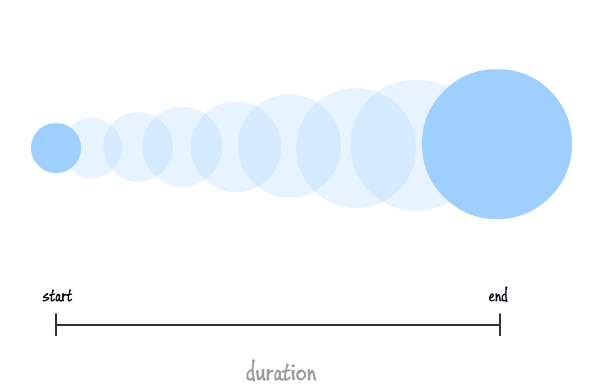
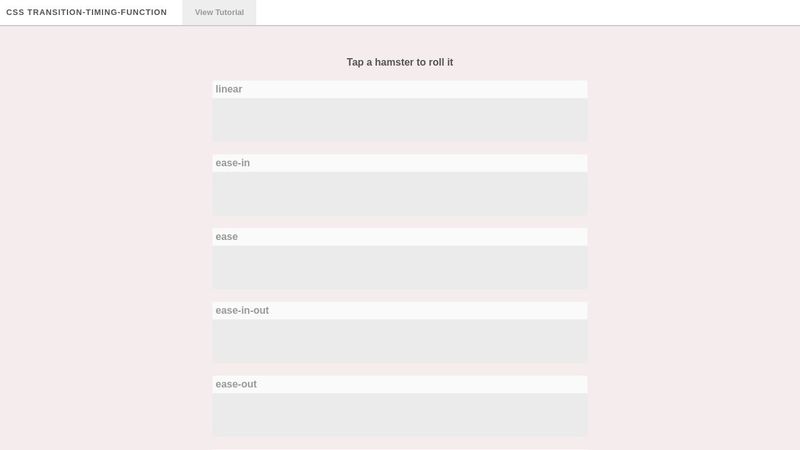
Add this linear declaration block to your CSS stylesheet. The duration of the transition. The transition-timing-function property is used to set the speed in which a transition will move.
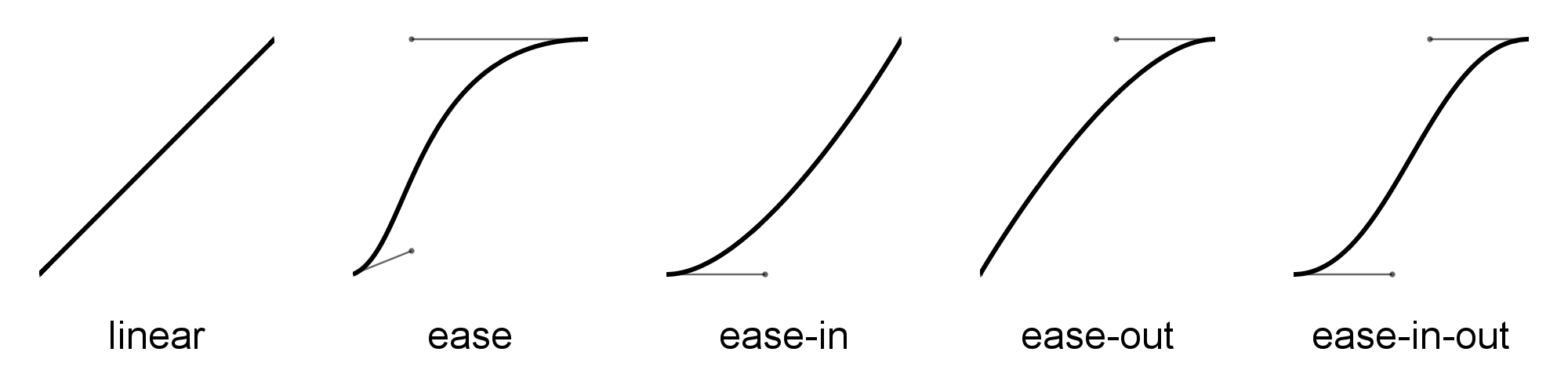
第一个 属性all 就是要变换多个 属性 不想麻烦 就写 all 就完了 第二个 属性 过度动画的时间 第三个 属性 表示匀速剩下 属性 值 ea se 快启动慢停止物理原则 ea se-in 先慢后快 ea se-out 先快后慢 ea se-in-out 先慢再快再慢停止. A few of the more popular keyword values for the transition-timing-function property include linear ease-in ease-out and ease-in-out. The cubic-bezier function is used in CSS transitions to create a custom cubic Bézier curve.
Using the transition shorthand property we can actually replace transition-property transition-duration transition-timing-function and transition-delay. Delay transition-property. The delay before the transition starts.
Opacity 2s linear instantly right from your google search results with the Grepper Chrome Extension. 1 ty width on 2s function linear 1s arlier transition property width transition from AD 21 at SMK Negeri 1 Surakarta. The transition effect will start when the specified CSS property width changes value.
Furthermore multiple element properties can be manipulated at the same time. The CSS syntax is easy just specify each transition property the one after the other as shown below. To make an animation you must first specify keyframes for the animation.
This will happen in a linear fashion over 2 seconds after a 1 second delay. Now if you reload your browser tab you should see your image rotating a single time over 2 seconds 2sBut we need to do two more things. Knowing the duration from the transition-duration property a transition can have multiple speeds within a single duration.
The width of the element is transitioned over a period of 3 seconds. Or using shorthand property div transition. So whats this code doing.
Width 2s linear 1s. The cubic-bezier function can be used with the transition-timing-function property to control how a transition will change speed over its duration. At first theres a 2s width transition and when I click the changer lanimation I should have a 2s height transition on the logo and the logo should be increasing his height by 50.
The problem with my code is that I cannot have a 2s height transition like im normally suppose to after clicking the changer lanimation button. This property accepts an easing function which describes how the intermediate values used during a transition will be calculated. The property you want to animate.
If you specify a delay you must first specify a duration. Element transition. For the most part the order of the values does not matter unless a delay is specified.
The transition syntax is as follows. All 03s ease The first parameter defines which CSS3 property will be affected by the transition. Get code examples like transition.
All 05s linear 进度条动画效果 制作原理. We want the image to rotate continuously and we want to change the animation transition timing from the default ease to a consistent speed curve called linear. Divhover transform.
All 03s linear. Width 2s height 2s background-color 2s transform 2sboxhover background-color. Change Orientation Save Code Change Theme DarkLight Go to Spaces.
1 width 3s 2 opacity 2s 3s ease-in. CSS transitions 提供了一种在更改CSS属性时控制动画速度的方法 其可以让属性变化成为一个持续一段时间的过程. Background 02s ease padding 08s linear.
Width 2s linear 1s. All means that the transition is for any CSS property. Get code examples like transition linear css instantly right from your google search results with the Grepper Chrome Extension.
In our case we could have replaced all with background-color. Results in the same transition like above. Example with transforms.
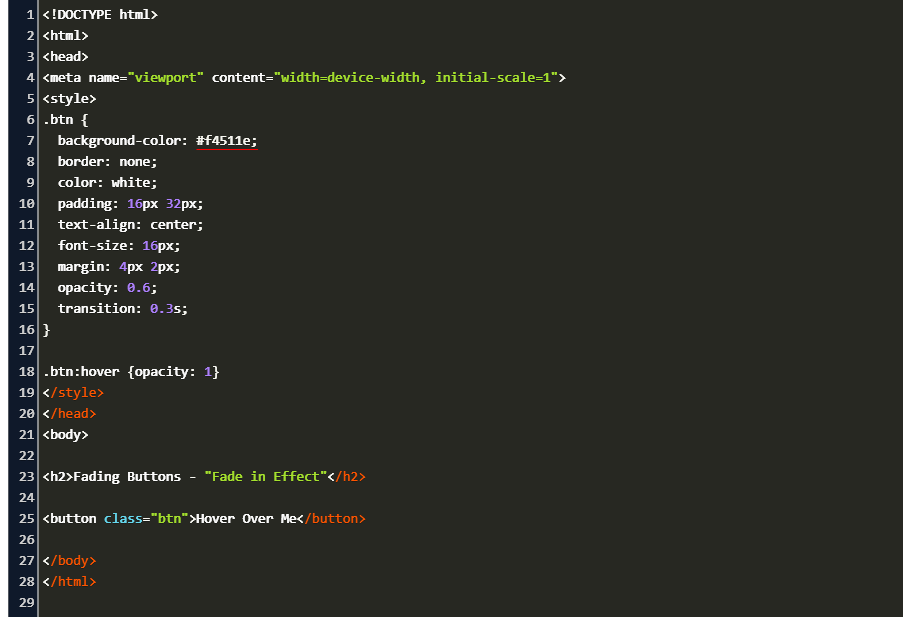
Now let us specify a new value for the width property when a user mouses over the element.

All About Css Transitions Kirupa Com

Chapter 14 Transitions Css In Depth

All About Css Transitions Kirupa Com

Chapter 14 Transitions Css In Depth

Css Transition Code Example

Css Transition Timing Function Examples

Use Css Property To Animate And Transition Custom Properties Egghead Io

Css Smooth Transition Code Example

Working With Css3 Transitions Tizen Developers

Css Animation Transition Clip Path Mastering Learn Animation Transition From Beginner To Advanced Level Medium

Css3 Transitions Timing Function Duration

Chapter 14 Transitions Css In Depth

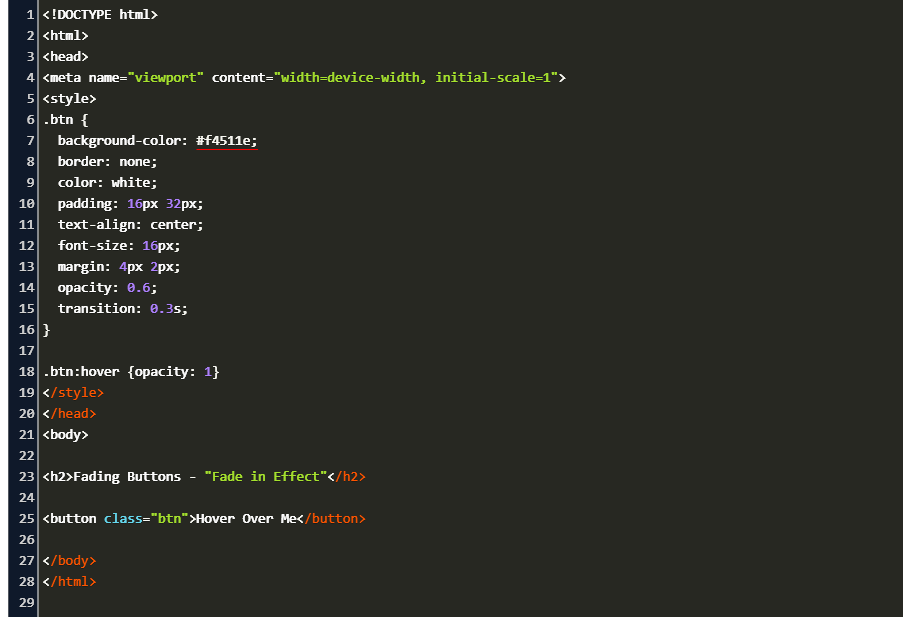
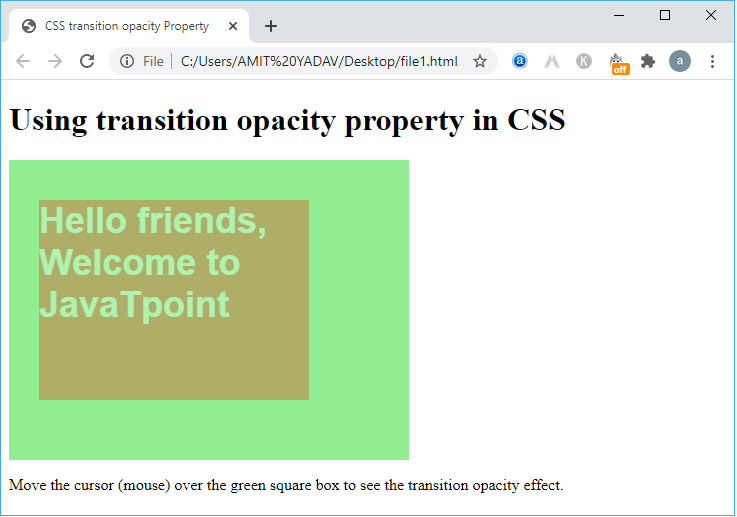
Css Transition Opacity Javatpoint

Css Transition All Ease In Out Code Example

Css3 Transitions Timing Function Duration